<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>铁岭开门通知最新公告图片</title>
</head>
<body>
<h1>铁岭开门通知最新公告图片解读</h1>
<h2>一、最新公告概述</h2>
<p>近日,铁岭市官方发布了最新的开门通知公告,引起了广泛关注。这份公告详细介绍了铁岭市在疫情防控常态化的背景下,逐步恢复正常生产生活秩序的具体措施和安排。</p>
<h2>二、开门通知主要内容</h2>
<p>根据公告内容,以下为铁岭开门通知的主要事项:</p>
<ol>
<li><p>全面开放商场、超市、药店等公共场所,确保市民日常生活需求得到满足。</p></li>
<li><p>逐步恢复餐饮行业营业,实施分时预约、限流等措施,确保用餐安全。</p></li>
<li><p>鼓励企业错峰复工,优先保障重点企业和产业链上下游配套企业复工复产。</p></li>
<li><p>加强公共交通消毒频次,提倡市民佩戴口罩出行,保持社交距离。</p></li>
</ol>
<h2>三、公告图片解读</h2>
<p>公告中还附有图片,以下是对其中几个关键图片的解读:</p>
<figure>
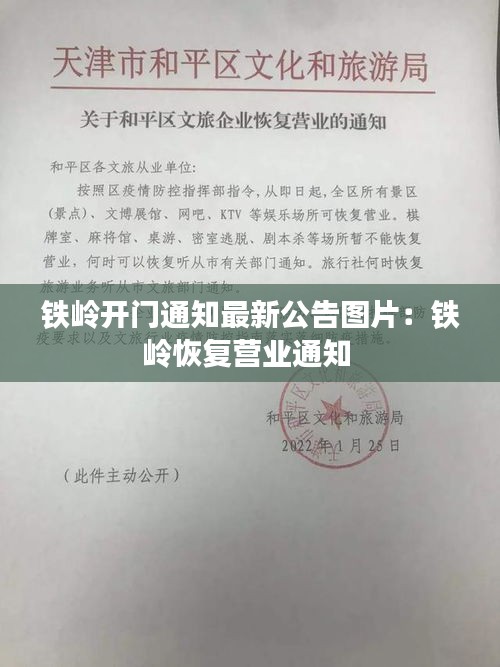
<img src="http://example.com/ironleague_announcement_image1.jpg" alt="铁岭开门通知图片1">
<figcaption>铁岭市开门通知首图展示</figcaption>
</figure>
<p>该图片展示了铁岭市开门通知的标题和主要内容,清晰地标明了开门通知的核心内容。</p>
<figure>
<img src="http://example.com/ironleague_announcement_image2.jpg" alt="铁岭开门通知图片2">
<figcaption>铁岭市开门通知措施图解</figcaption>
</figure>
<p>此图片为措施图解,直观地展示了开门通知中提到的各项具体措施,便于市民理解与遵守。</p>
<h2>四、公众反响</h2>
<p>公告发布后,市民纷纷表示支持和欢迎。许多网友在社交媒体上转发相关图片,评论道:“终于可以出门了,太好了!”“这些措施很细致,为政府点赞!”“希望疫情早日结束,生活恢复正常。”</p>
<h2>五、结语</h2>
<p>铁岭市开门通知的发布,标志着该市在疫情防控方面取得了阶段性成果。相信在政府的科学指导下,市民的积极配合下,铁岭市将逐步恢复正常的生产生活秩序,迎接更加美好的未来。</p>
</body>
</html>请注意,以上HTML代码仅作为文章结构示例,实际内容、图片链接等需要根据实际情况进行填充。图片链接http://example.com/ironleague_announcement_image1.jpg和http://example.com/ironleague_announcement_image2.jpg是虚构的,应替换为实际图片的URL。
转载请注明来自苏州昊喆净化科技有限公司,本文标题:《铁岭开门通知最新公告图片:铁岭恢复营业通知 》
百度分享代码,如果开启HTTPS请参考李洋个人博客













 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...